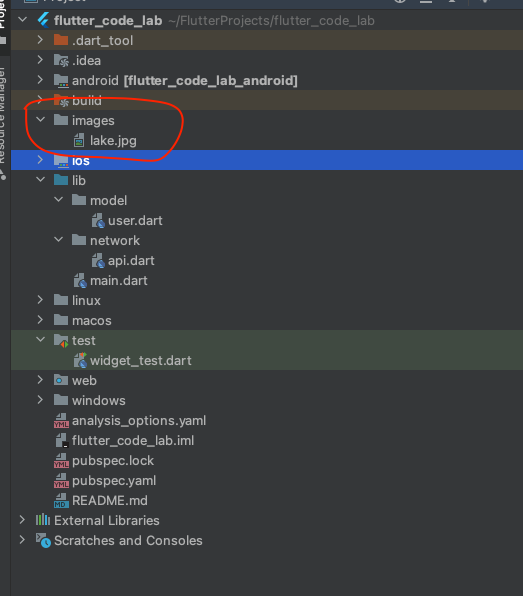
플러터로 개발할 때는 선택한 모든 환경에서 동작해야하기에 별도 작업이 필요합니다. 1. 프로젝트 최상위 폴더에 images 폴더를 생성합니다. 2. 사용하고자하는 이미지 파일을 생성한 images 폴더에 저장합니다. 3. pubspec.yaml 파일을 엽니다. use-material-design: true 를 찾고 그 아래에 첨부 이미지 처럼 작성합니다. 4. 사용합니다. Image.asset( 'images/lake.jpg', width: 600, height: 240, fit: BoxFit.cover, )